Design Team & Design system - 2018
Case Study - Quest On Demand
When I first joined Quest On Demand, I was the only UX designer on the team. It took some digging to find out that we had some wonderful designers working quietly and independently around the world. After reviewing the product that I was hired to enhance, the biggest problem that stood out for me is inconsistency. The modules and features in On Demand looked and behaved in a disconnected manner as if they didn’t belong together and this was a simple reflection of the design team. People were disconnected, they designed features required for their modules without being aware of the big picture of the product. My mission therefore become clear, I had to connect the people as a design team and eventually create a design system of reusable components to bring consistency across all modules. This mission was successfully accomplished within the first year of my joining Quest.
It's all about the people

The first step to achieve my goal was to reach out to different individuals, learn who they are, what they do and how they contributed to the product. Designers were located in Russia, China, US and Canada. I initiated individual conversations that built trust and empathy and eventually started On Demand design meetings for the first time. As the designer for the core/foundation product from which the modules inherited I naturally led the team into seeing the value and must of a design system and not just a style guide documentation.
UX/UI summit
It was essential in my opinion to have the UX/UI team meet in person to connect human beings. In my many years of corporate work, I often found that people forget the human aspect and get caught up in the mechanical day to day tasks which often leads to conflicts. Knowing people behind the work fosters empathy and kinder relationships. Therefore, I did many presentations to upper management to advocate and justify the cost for a reunion. Fortunately my persuasion skills were effective and led to the first On Demand UX/UI summit. Team members from US, China and Russia were flown to our office in Kanata/Canada on October 2019. The conference resulted in deeper connections, setting goals for the year ahead and great collaboration between product managers, designers and developers.
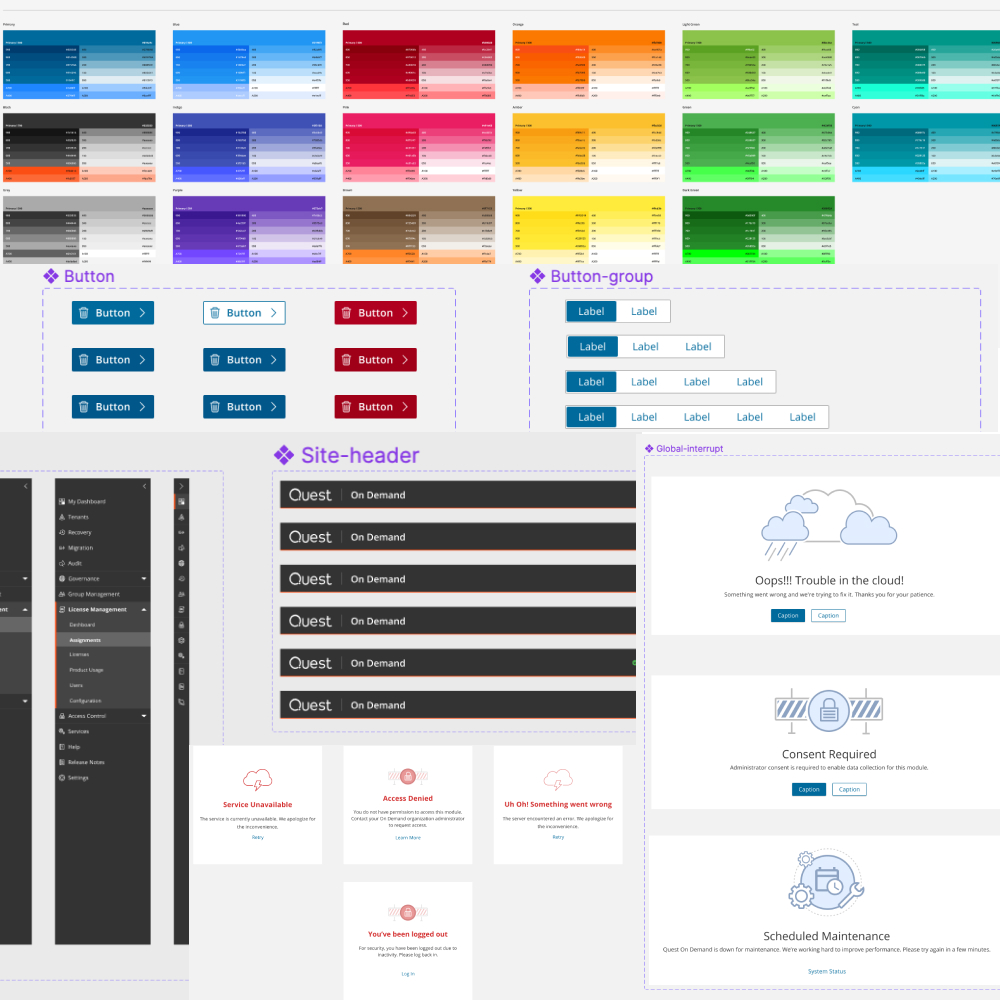
Birth of a design system
At the time, a design system was still a novice concept mainly used in larger companies. Our team had a style guide that didn’t extend to the design software. Our problem was lack of consistency across modules in the same product. Creating a design system that allowed designers to use the same components in different modules was a sure way to ensure design consistency and eventually product consistency across features and modules.
Tools: Sketch & Abstract
To start creating a design system, we first had to adopt the same design tools to work collaboratively. We started using Sketch with Abstract as a versioning tool for our files. It took some convincing to show creative designers the value of such a logical process. Having a developer background, versioning made so much sense to me but it wasn’t a given for all. However, we successfully adopted Abstract and slowly found the joy in collaboration and branches from master that didn’t disrupt a team-mates efforts.
Research
We needed to define the content of our design system. We conducted elaborate market and community research to learn from existing design systems and identify the structure that was most suitable for our team. Since our Dev team used Angular/Material as the base of their code, we used google material design as a base for our design components.
Working in iterations
Over the course of one year, four of us designers created a complete design system with defined styles, colours and components. Each component was researched, designed, reviewed by the whole team and enhanced in iterations. In parallel our individual features and modules started adopting the common component library.
A success story
Our product started as puzzle pieces that did not fit but Today On Demand is a whole integrated software.This success was led by inspired designers across continents who strongly promoted a shared design system. Our individual teams started implementing and creating these components. I personally worked with the core Dev team to create the foundation shared component library that other teams inherited to implement their designs.

Doing it all over again with Figma
A few years down the line, Quest’s structure and teams changed drastically and so did the world after a sadly harsh pandemic. I found myself once again with new team members that required a change of tools. Figma became the most popular tool on the market for being independent of device type and combining multiple functionalities. Without hesitation, I adapted the change and led a new team to recreate our design system and update different components in the process. Recently, we successfully implemented "StoryBook" as a tool for developers to mirror and document the design system components. Alas! Change, the only permanent in world of impermanence!